
End-to-end testen met Puppeteer
Bij Infi zijn we gewend om onze code van unit tests te voorzien. Daardoor weten we van elk individueel stukje code dat het doet wat we verwachten.
Klanten en gebruikers vinden dat vaak heel leuk om te horen, maar waarderen het naar mijn gevoel niet altijd evenveel als ontwikkelaars doen. Als de ‘verzend’-knop onderaan een formulier het bijvoorbeeld niet doet, vinden eindgebruikers het helemaal niet interessant om te horen dat al je unit tests het wél doen.
Bij onze klant Briq Bookings speelde dit ook. Zij hadden al een systeem staan, waar een team van Briq’ers en Infi’ers nu samen aan werkt om de snelle groei van Briq te ondersteunen. Briq Bookings biedt een uitgebreid platform met heel veel functionaliteit. Het is daarom niet altijd makkelijk om zeker te weten dat wat jij aanpast niet ergens anders iets raakt, en dat alle met elkaar communicerende systemen elkaar nog snappen.
Briq Bookings kwam daarom naar ons met de vraag: kunnen jullie zorgen dat we tijdens het hele ontwikkelproces zeker weten dat de belangrijkste functionaliteiten van ons platform het nog doen?
Dat kan, en dat kan met end-to-end tests.
De naam van ‘end-to-end testing’ is bedacht om aan te geven dat je systeem van de ene tot de andere kant getest wordt. Alle onderdelen die door een actie van een gebruiker iets moeten doen worden geraakt. En de makkelijkste manier om te testen of een gebruiker nog alles kan doen wat ze wil is natuurlijk… doen alsof je een gebruiker bent.
Dat is precies wat we hebben gedaan in ons project voor Briq Bookings. We gebruikten Puppeteer, software die een browser kan besturen zoals ook gebruikers dat doen. Puppeteer kan ‘klikken’ op knoppen, typen in invoervelden, en heen en weer navigeren op pagina’s. Het kan ook screenshots maken als je dat vraagt, bijvoorbeeld als een test niet slaagt. Zo kun je je tests laten draaien zonder erop te hoeven letten, en krijg je toch te zien wat er mis ging als er iets stuk is.
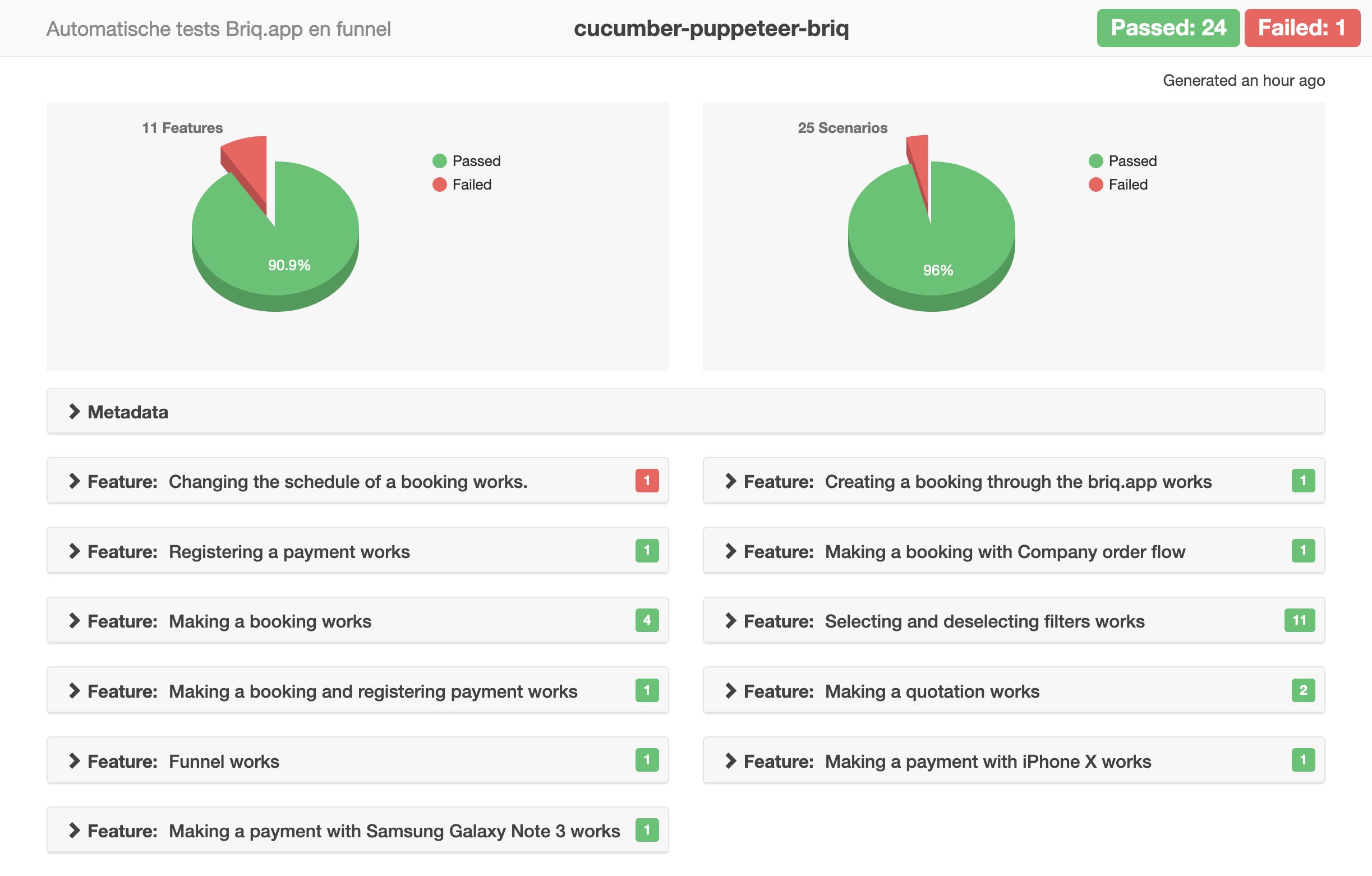
We stuurden Puppeteer aan vanuit Cucumber, een tool die je helpt om scenario’s als “Ga naar pagina X. Klik op knop Y. Nu moet tekst Z verschijnen” te vertalen naar code. Cucumber maakt zelf een mooi overzicht van welke tests geslaagd zijn en welke niet. Wij vertaalden dit vervolgens naar een mooi rapport, waar je bij gefaalde testen ook gelijk kunt doorklikken naar een screenshot. Helaas wel met taartdiagrammen:

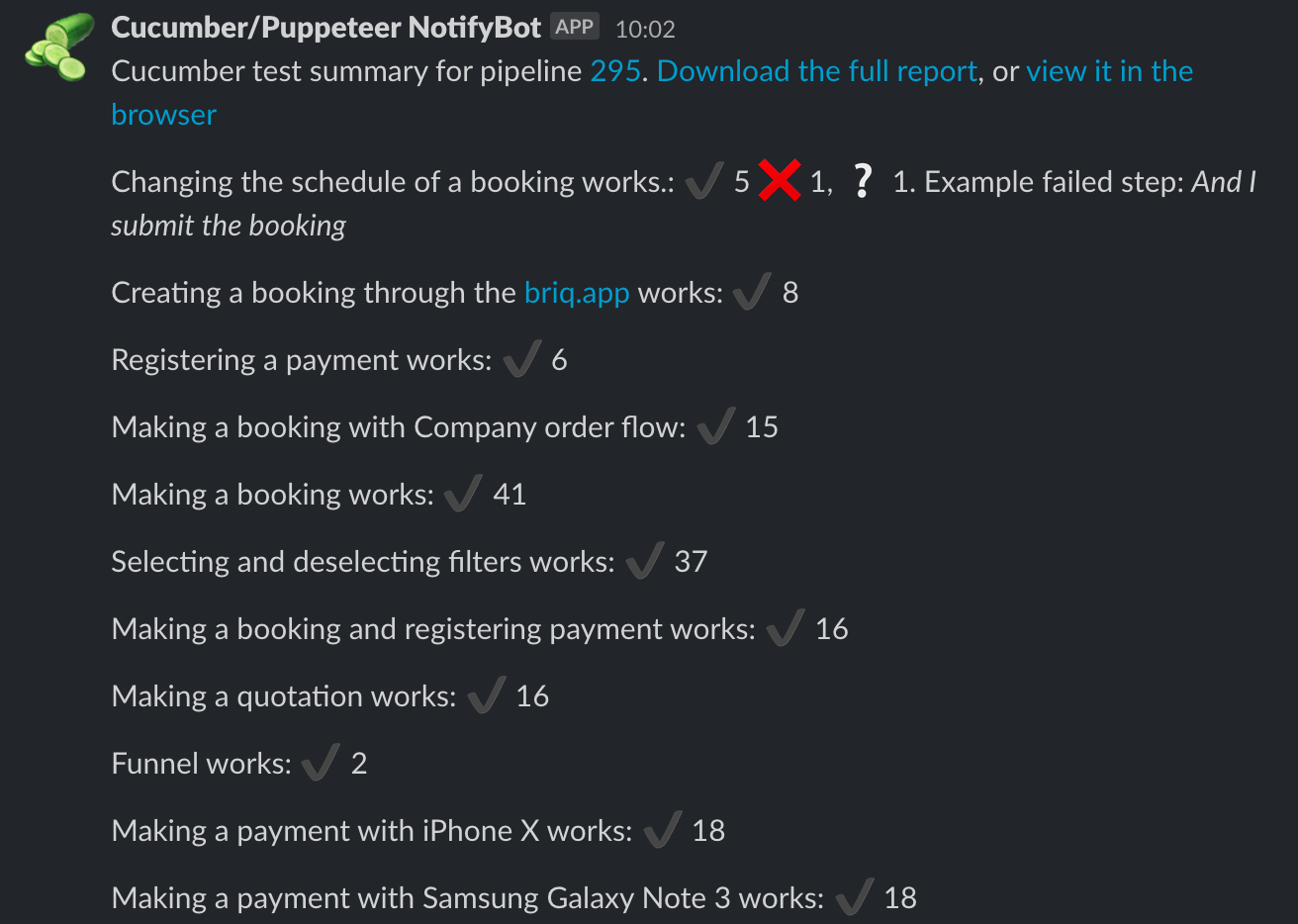
De tests draaien elke nacht automatisch en daarnaast ook als we nieuwe code opslaan op de server. Het is natuurlijk vermoeiend om elke nacht het rapport op te zoeken, en als je net nieuwe code hebt ingestuurd wil je gewoon koffie gaan drinken en niet op je rapport wachten. Daarom hebben we een integratie gemaakt met ons interne chatprogramma Slack, waar na elke run van de tests een samenvatting wordt gepubliceerd.

Wij waren zelf als ontwikkelaars erg enthousiast over dit project. We kunnen nu met vertrouwen verder bouwen. Om dit fijne gevoel zo ver mogelijk te verspreiden hebben we een voorbeeldproject gemaakt zodat ook andere teams snel kunnen starten met end-to-end tests. Het is voor iedereen beschikbaar, dus ga er vooral eens mee spelen!
