
Infinithon – De anderhalvemetereditie
Elk jaar houden we bij Infi de Infinithon. Een hackathon waarin we 2 dagen werken aan een zelfbedacht project. Dit jaar uiteraard ook een Infinithon, vanuit huis.
Een paar weken eerder waren er verschillende ideeën gepitcht en op 6 november om 8:00 uur zijn we begonnen. Met de hele dag discord channels open en verschillende Slack calls was het bijna net alsof we allemaal op kantoor zaten. Tijdens de lunch en het avondeten gaf elk team een korte update, zodat we gedurende de dag toch een beetje wisten waar andere teams mee bezig waren. Eind van de dag, om 22:00 uur was het tijd voor de eindpresentaties. Waar de volgende resultaten werden gepresenteerd:
Zoomborrel
Ely, Dirk en Rasjaad zijn bezig geweest met het Zoomborrel-project. De gedachte achter het project is borrels via Zoom iets meer dynamiek te geven. Want wat we de afgelopen maanden hebben geleerd, is dat remote borrels al gauw het karakter van een kringverjaardag krijgen, waarbij één persoon aan het woord is en de rest van de deelnemers gedwee toehoort. Bij een ‘live’ borrel werkt dat vaak anders en ontstaan automatisch subgroepjes die over verschillende onderwerpen praten, terwijl je nog steeds onderdeel blijft van het grotere geheel.
“We hebben meerdere features bedacht om dat probleem het hoofd te bieden, maar hebben ons gefocust op het bouwen van breakout-rooms, waarvan de deelnemers zichtbaar zijn, maar niet, of minder goed hoorbaar zijn, in de room waar jij je op dat moment zelf bevindt. Daardoor raak je mensen niet ‘kwijt’ zoals dat met normale breakout rooms gebeurt, en heb je zelf de controle over het switchen naar een andere kamer.”
“Helaas hebben we veel tijd verloren aan het uitzoeken hoe Twilio, het platform dat we gebruikten, op room-vlak in elkaar stak en is het niet gelukt om iets interessants te bouwen. Wél hebben we gezien dat Twilio het eenvoudig maakt om een straight-forward videocall client te bouwen, dus die kennis kan interessant zijn in de toekomst voor andere projecten.”
Infi Dare
Wij hebben voor deze editie van de Infinithon gekozen om een simpel spelletje te maken. De laatste paar jaar zijn de mogelijkheden voor multimedia applicaties in de browser enorm verbeterd, dus wij wilden eens kijken of we met alleen TypeScript en het standaard canvas element iets leuks konden maken.
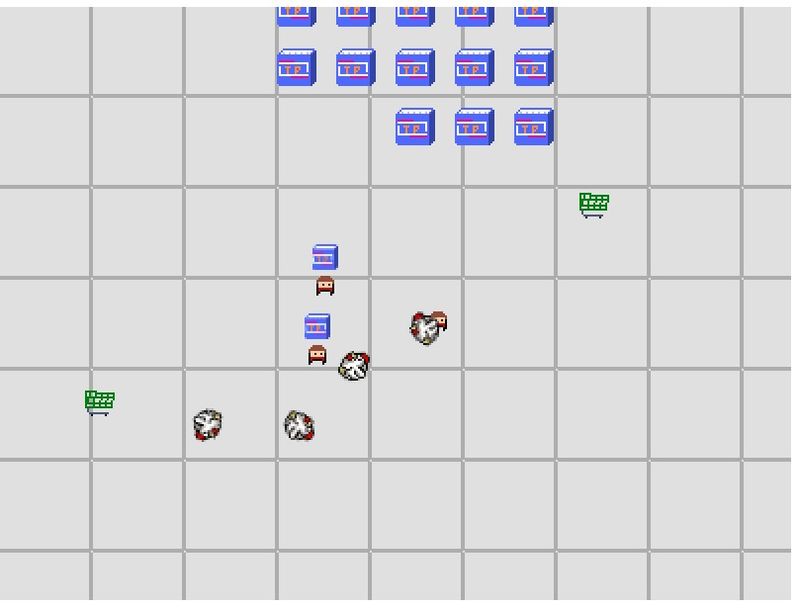
Het concept dat we bedacht hadden was dat de speler de taak op zich heeft genomen om tijdens de derde Coronagolf het wc papier in een supermarkt te beschermen tegen hamsterende klanten. Je doet dit door de klanten uit te schakelen door allerlei boodschappen naar ze te gooien, en barrières op te werpen met supermarkmeubilair.
Tegen het middaguur hadden we de meeste functionaliteiten werkend, alleen zag het er allemaal nog een beetje kaal uit.

Aan het eind van de dag was dit het resultaat! Ergens halverwege de middag zijn klanten opeens veranderd in zombies (ze gedroegen zich al een beetje hersenloos, dus het was maar een kleine aanpassing). De plaatjes komen van een open source game graphics website. En je ziet hier ook onze nieuwgebouwde baas Dirk, een geduchte tegenstander.

Het eindproduct is hier te bewonderen.
Zooverlay
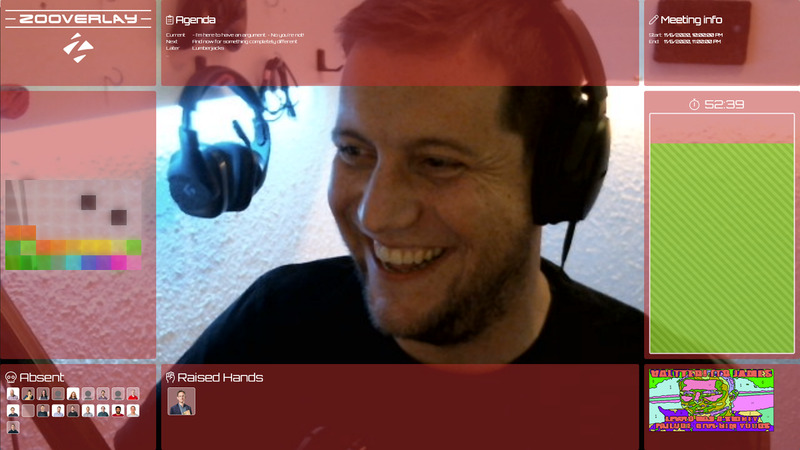
Vind jij nou ook altijd dat die virtuele meetings zo onoverzichtelijk zijn? Of heb je moeite om je aandacht bij de meeting te houden? Dan is Zooverlay jouw oplossing! Door middel van State of the Art technieken verbeteren wij de meeting voor jou.
Zo is er de mogelijkheid om meetings te timeboxen en weet je precies hoe lang je nog naar de saaie monoloog over de kwartaalcijfers moet luisteren door middel van een timer en een bijbehorende meeting agenda. Heb je een vraag, maar heeft de spreker niet door dat je je hand opsteekt of om aandacht vraagt? Dan kun je nu ook virtueel je handopsteken, de spreker krijgt gelijk een seintje!
Heb je nou nog moeite met opletten? Dan is er natuurlijk nog de mini-game. Aan het begin van de meeting kan een plaatje worden geüpload. Deze wordt dan als een soort kleurplaat aan iedereen beschikbaar gemaakt, en deze kun je dan tijdens de meeting lekker virtueel inkleuren.
Ook voor de spreker is dit natuurlijk de perfecte tool. Zo hou je direct bij wie wel of niet aanwezig is bij de meeting en kun je daarna gericht je klachten naar de mensen sturen die absent zijn!
En voor wie twijfelt of bovenstaande praktisch genoeg werkend gekregen is: vrees niet! We hebben op z’n minst veel (bij)geleerd, over MQTT, Vue(x), Websockets, OBS, HTML5 Video, CSS Grid, en Tailwind!

Clippy++
Het jaar 2020 gaat primair te boek als het jaar waarin we noodgedwongen allemaal thuis kwamen te werken. De normaal gesproken zo gezellige kantoren van Infi werden plotsklaps verruild voor saaie, stille thuiswerkplekken. Niet meer de geruststellende en gezellige geluiden van de printer, het koffiezetapparaat, de lunchtafel, een hond of een tere ziel die ietwat overmoedig het hoverboard opstapt en snoeihard onderuit gaat. En een mens begint na verloop van tijd die geluiden te missen.
De oplossing vonden we in de vorm van Clippy++, een superieure vorm van de Microsoft-assistent uit het Windows 95-tijdperk. Primaire doel: andere collega’s kunnen lastigvallen door geluid te maken. En dat is behoorlijk gelukt. De implementatie ervan is met behulp van een MQTT broker gegaan, waar JSON-berichtjes heen gestuurd kunnen worden. Clients kunnen op de clippy-queue subscriben, ontvangen daarmee die berichten en weten op basis daarvan welk geluid ze moeten afspelen. En omdat iedereen tegelijkertijd op die queue kan subscriben, wordt elk geluid simultaan over alle aangesloten clients afgespeeld. Alsof je op kantoor, te midden van al je collega’s, flink wat herrie gaat lopen schoppen dus!
Met diverse technieken hebben we vervolgens diverse clients geschreven; een console app, een Electron app, en een Vue.js webapp die ook publiek toegankelijk is. Daarnaast krijg je, na 5 geluiden te sturen, ook als onmisbare extra feature de optie om zelf een tekst te typen, die alle aangesloten clients vervolgens door je browser of OS laat uitspreken. Ideaal!
