
Refactoring UI: Design voor Developers
Net als de meeste developers bij Infi had ik niet veel kaas gegeten van design. Maar er is hoop! De oplettende lezer zal de verleden tijd in de vorige zin hebben opgemerkt, want sinds ik het boek Refactoring UI heb gelezen, voel ik me bijna een designer.
Een boek over design voor developers
Voorheen greep ik al snel naar een kant-en-klaar framework zoals Bootstrap of Foundation als ik een interface moest maken. Die bevatten wel alle bouwblokken die je nodig hebt, maar omdat ze zo veel gebruikt worden is het ontwerp dan niet erg mooi of onderscheidend. Nu ik het boek Refactoring UI van Adam Wathan en Steve Schoger uit heb, weet ik hoe het ook anders kan! En die tips deel ik dan ook graag met je.
Het boek is gericht op developers die zoals ik van huis uit niet veel met design op hebben. Vaak zien we wel of iets er goed uit ziet, maar hebben we geen idee hoe het design te verbeteren is. Daar komt Refactoring UI om de hoek kijken, dat bomvol voorbeelden en tips zit over ‘goed’ design. Design blijft altijd subjectief dus niet alle ontwerpen uit het boek zullen iedereen kunnen bekoren, maar dat hoeft ook niet. De nadruk ligt op het maken van een design die de gebruiker van een website of applicatie naar de belangrijkste acties leidt, terwijl minder belangrijke onderdelen van de interface wat meer op de achtergrond worden geplaatst.
De twee schrijvers van het boek zijn wat dat betreft ook een mooie combinatie: Adam is een developer terwijl Steve een echte designer is. Refactoring UI brengt hun beide expertises mooi samen en laat zien dat je dus ook als developer niet buiten de boot valt als het gaat om het maken van iets moois.
Een bestaand ontwerp omzetten
De titel van het boek zegt het al: we zijn hier een User Interface aan het refactoren. De meeste voorbeelden in het boek zijn dus ook zo opgezet: van een bestaand design wordt een stukje uitgelicht en laten de auteurs zien hoe je dat kan omzetten naar iets wat beter is. Meestal gaat dat met één tip per hoofdstuk, bijvoorbeeld “varieer de dikte en kleur van tekst in plaats van grootte”. Ook wordt er vaak teruggegrepen op vorige hoofdstukken, waardoor het boek een coherent geheel is.
Zo eenvoudig kan het zijn
Eén van de meest aansprekende tips staat ook op de website van Refactoring UI, “gebruik minder borders”. In het voorbeeld wordt een tabel van met een paar kleine wijzigingen (je raadt het al, het weghalen van de borders) veranderd in iets wat er in ieder geval mijn ogen een stuk beter uit ziet. Dat laat zien dat er echt niet veel voor nodig is om van een dertien-in-een-dozijn design naar een custom ontwerp te gaan waar je mee thuis kan komen (als je weer eens moet uitleggen wat voor werk je nou eigenlijk doet).

Nadruk op gebruikersbeleving
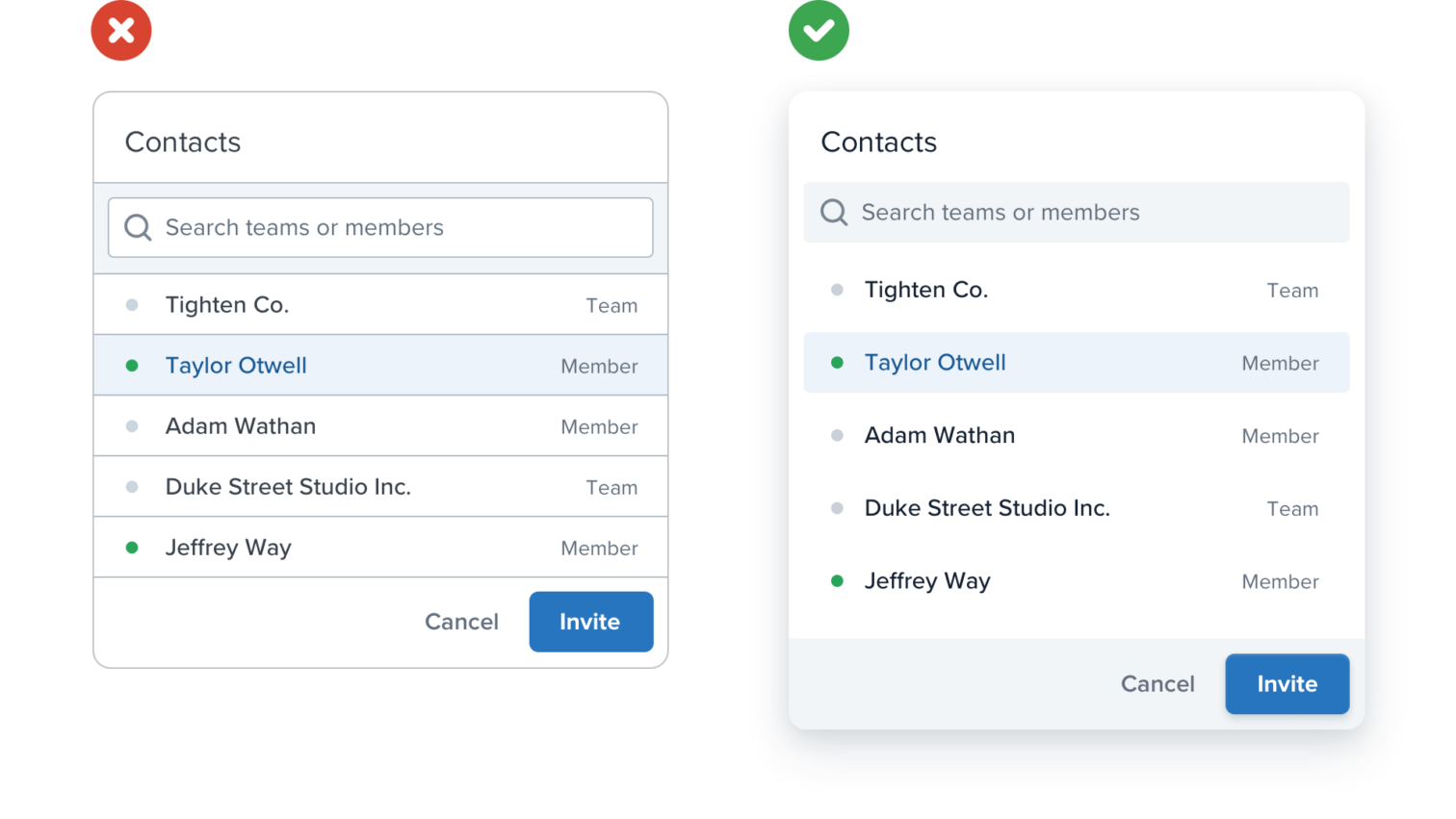
De kracht van het boek zit hem in de nadruk op de gebruikersbeleving. We willen weliswaar iets maken wat mooi is, maar dat dient ook een doel: een interface die makkelijk te gebruiken is. Naast de esthetische kant wordt er dus ook veel nadruk gelegd op hoe je de gebruiker naar de belangrijkste acties leidt. Twee tips die ik er graag even uitlicht:
- Geef belangrijke knoppen een kleine slagschaduw zodat ze wat meer naar voren springen;
- Gebruik kleur om primaire acties te benadrukken en secundaire acties meer op de achtergrond te plaatsen.
De meeste tips zijn zo voor de hand liggend dat ik me soms afvraag waarom ik daar niet eerder aan heb gedacht. Daardoor zijn ze vaak ook juist heel makkelijk toe te passen in bestaande of nieuwe designs, zonder dat je eerst uren doorbrengt in Illustrator om een pixel-perfect design te ontwerpen. Samen met de groepering per onderwerp en de geleidelijke opbouw van de onderwerpen maakt dat het boek tot een uitstekend naslagwerk die je er makkelijk bij kan pakken als je met een bepaald onderdeel van je applicatie bezig bent.
Final thoughts
Het enige punt waarop Refactoring UI een beetje de mist in gaat is als er bij het hoofdstuk over goed kleurgebruik een stukje theorie voorbijkomt, met zelfs een formule over het kiezen van kleuren. Gelukkig is dat het enige punt in het boek dat niet echt praktisch is en de rest van het hoofdstuk is dan ook makkelijker te begrijpen. Het laat zien dat het boek door twee auteurs is geschreven: ik durf er wat onder te verwedden dat dit stukje door de designer is geschreven.
Naast het boek krijg je in de basisversie ook een aantal screencasts waarin Steve Schoger een bestaand design in 20 minuten stap voor stap verbetert. Veel tips uit het boek komen daar ook weer langs, nu niet gegroepeerd per onderwerp maar vlak na elkaar. Dit helpt goed om het te laten bezinken en het is leuk als je zelf al ziet wat er aan bepaalde onderdelen verbeterd kan worden.
Eigenlijk is dat het belangrijkste voordeel van het boek voor mij: ik kan nu veel beter zelf herkennen waar het schort aan consistentie in mijn designs en daar dan vervolgens ook iets aan doen. Al met al maakt dit Refactoring UI een uitstekend naslagwerk dat de prijs, hoewel aan de hoge kant, zeker rechtvaardigt. Mocht je toch twijfelen, refactoringui.com heeft een aantal gratis artikelen en screencasts die een goed beeld geven van de kwaliteit van het boek.
