
Eenvoudig lokale static code analysis met SonarQube
Static code analysis is een manier om je code te “scannen” voor mogelijke bugs en fouten. Idealiter gebeurt dat automatisch, maar dat is niet bij elk project een optie. Dit eenmalig doen kan ook al waardevol zijn, en dat is heel eenvoudig!
Veel developers zullen de term static code analysis (soms ook static program analysis genoemd) wel kennen, of het zelfs gebruiken. Bij Infi zijn we er in ieder geval erg fan van, want het maakt ons werk als developer een stukje makkelijker. Een van de tools die we er veel voor gebruiken is SonarCloud, hiermee heb je eenvoudig een cloud-hosted oplossing die je kan integreren met je repositories en build pipelines. Het nadeel? Dit is een betaalde service, en daar is niet bij elk project ruimte voor. Het is echter ook mogelijk om diezelfde software – SonarQube – op je eigen laptop te draaien en zo eenvoudig dezelfde informatie te krijgen, al is het even een handmatig proces. In deze post ga ik je laten zien hoe je dat kan doen. Het enige wat je nodig hebt is Docker, en een project wat je wil analyseren!
We beginnen even op de terminal, waar we de SonarQube server moeten starten. Dit kan je doen met het volgende commando:
docker run -d --rm --name sonarqube -p 9000:9000 sonarqube:latest
Dit start de SonarQube Docker image op, het duurt ongeveer een minuutje voordat de server helemaal gestart is. Je kan de logs in de gaten houden met:
docker logs -f sonarqube
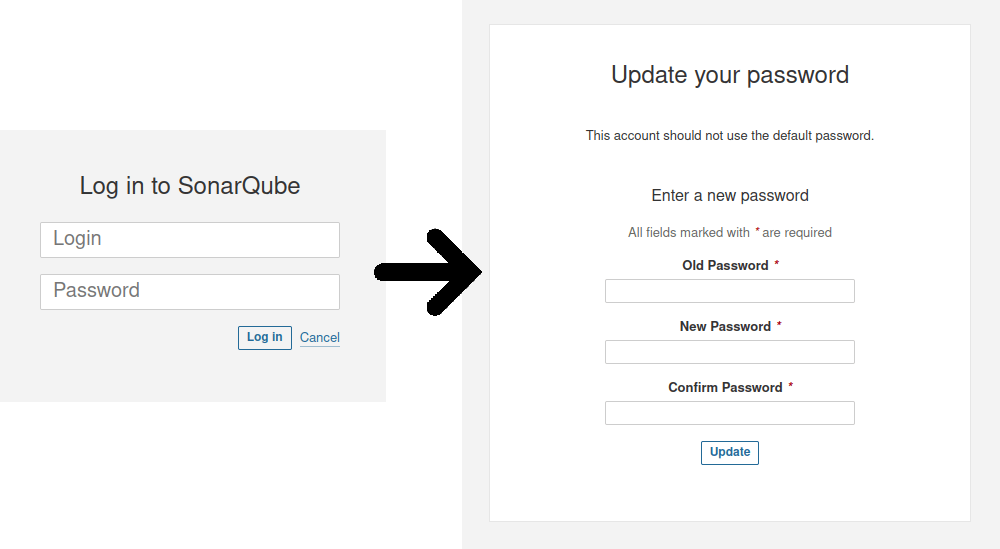
Zodra er een “SonarQube is operational” bericht staat, kan je de web interface in je browser openen op http://localhost:9000. Hier zou je nu een login-scherm moeten zien waar je kan inloggen met “admin” als username en wachtwoord. Vervolgens krijg je een scherm waarin je het standaard wachtwoord moet veranderen.

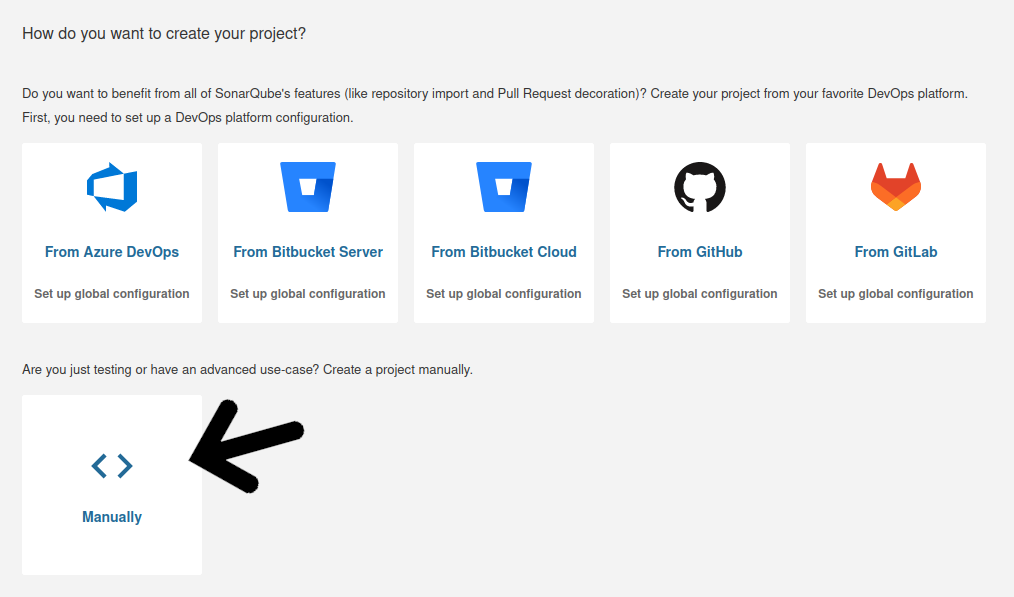
Nu zullen we een project moeten opzetten op de server. De wizard is gelukkig goed te volgen, maar voor de volledigheid zullen we er hier ook doorheen lopen. Allereerst krijg je de optie op SonarQube te integreren met een repository. In dit geval is dat niet nodig, en kiezen we de handmatige setup.

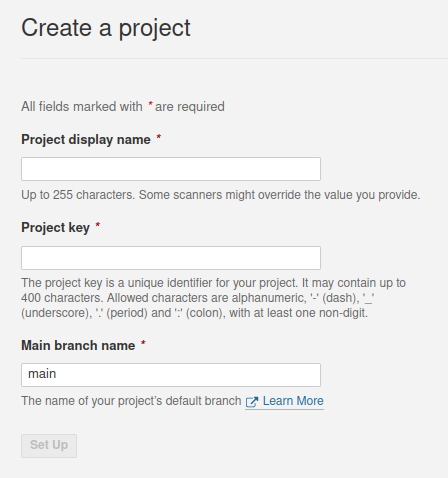
Omdat we voor de handmatige setup gaan moeten we ons project een naam geven. Deze is verder niet heel relevant, tenzij je meerdere projecten tegelijk wil analyseren. De “project key” wordt automatisch voor je ingevuld op basis van de naam. De branch naam kan je standaard laten staan, aangezien deze niet gebruikt zal worden.

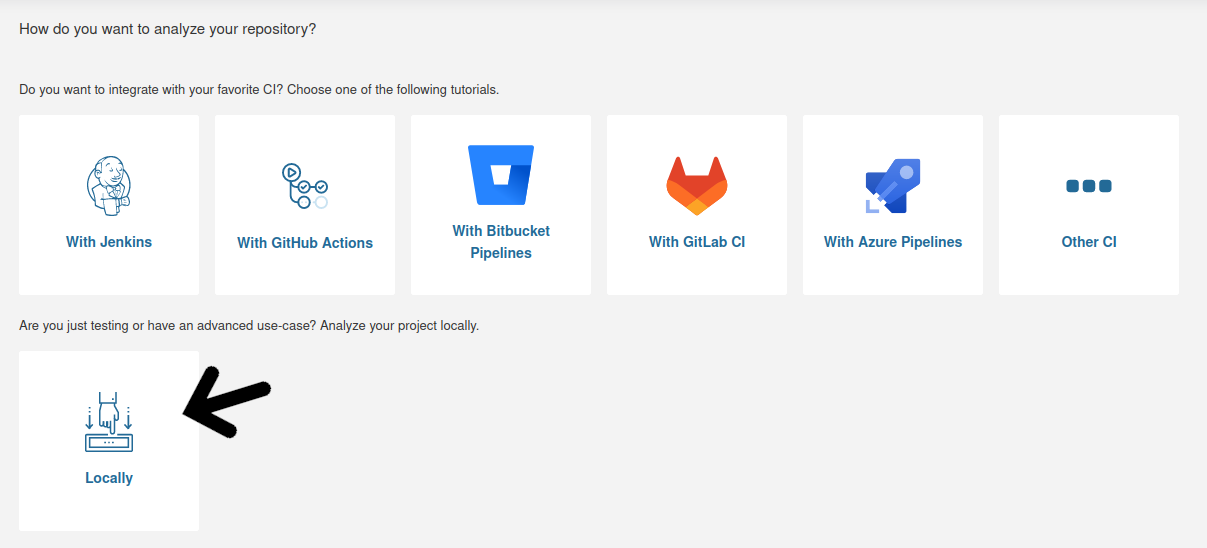
Met dit ingevuld kan je op “Set Up” klikken, waarna je de optie krijgt om met verschillende continuous integration-systemen te integreren. Ook dit slaan we gewoon over, en we kiezen voor het lokaal analyseren.

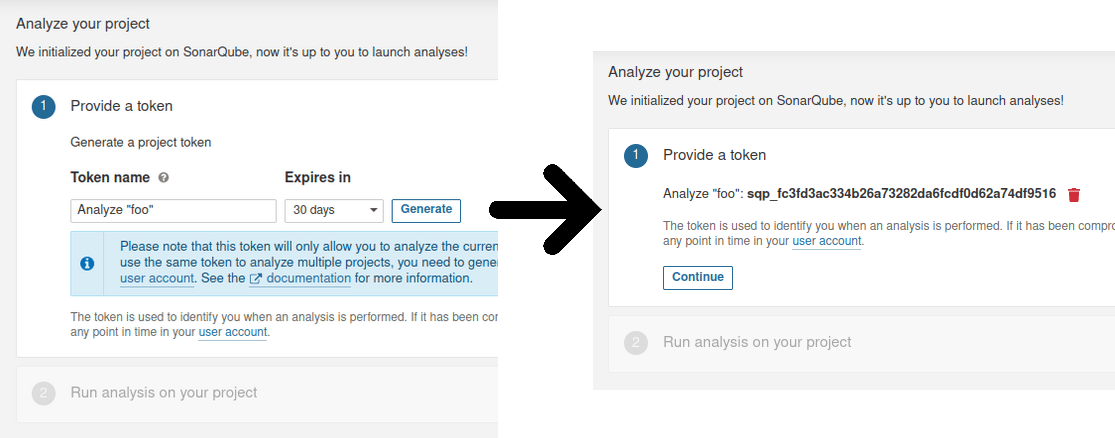
De project setup is bijna klaar! Het enige wat we nu nog hoeven te doen is een token maken. Deze heeft de scanner zo nodig om de analyse-resultaten te uploaden naar de server.

Nu kunnen we terug naar de terminal. Het eerste wat we moeten doen is zorgen dat we de project key en token in variabelen zetten:
export PROJECT_KEY=foo export SONAR_TOKEN=sqp_your_token_here
Vervolgens kunnen we met een commando de SonarScanner image draaien, die de code zal analyseren en de resultaten beschikbaar maakt in de server. Voer daarvoor dit uit in je projectmap:
docker run --network host --rm \
-e SONAR_HOST_URL="http://127.0.0.1:9000" \
-e SONAR_SCANNER_OPTS="-Dsonar.projectKey=$PROJECT_KEY" \
-e SONAR_TOKEN="$SONAR_TOKEN" \
-v "$PWD:/usr/src" \
sonarsource/sonar-scanner-cli
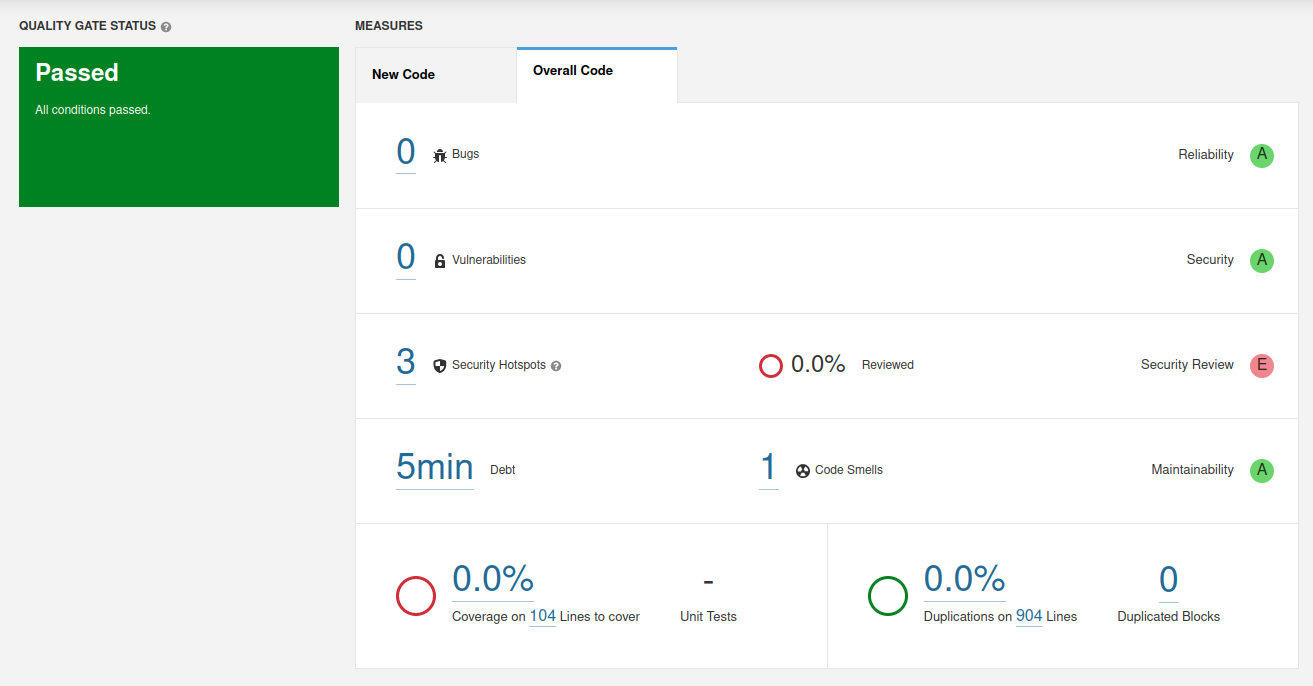
Afhankelijk van de grootte van je project kan dit best even duren, dus nu is een goed moment om koffie te pakken 😉 Zodra dit klaar is kan je terug naar de browser, en zou je een overzicht van de kwaliteit van je project moeten zien! Dat ziet er bijvoorbeeld zo uit:

Dit voorbeeld is een analyse van de code van The Infi Way, wat een relatief klein project is. Schrik ook vooral niet als hier veel meer technical debt of code smells staan. Niet alles daarvan zal echt een bug zijn, maar het kan wel goed zijn om er even doorheen te lopen en wat dingen te verbeteren – of gewoon een beeld te krijgen.
Wanneer je klaar bent is het ook eenvoudig om alles weer af te sluiten. Stop eerst de SonarQube server met:
docker stop sonarqube
Vervolgens heeft de scanner ook nog een .scannerwork map gemaakt in je projectmap, deze kan je veilig weggooien:
sudo rm -r .scannerwork
Mocht je dit vaker willen doen, dan kan het natuurlijk ook nuttig zijn om die map in je .gitignore te zetten.
Zo heb je eenvoudig en binnen enkele minuten statische code analyse uitgevoerd voor je project! Mocht dit iets zijn wat je continu wil gaan gebruiken zou ik zeker aanraden om wel gewoon SonarCloud te gebruiken, omdat je je dan zelf niet bezig hoeft te houden met de opzet, en het eenvoudig integreert met allerlei andere tools. Maar, voor een one-off analyse (of om mensen te overtuigen dat het waardevol is) is deze opzet ideaal.
Update september 2023
Ik heb deze opzet ondertussen een aantal keer gebruikt, en hij bevalt me nog steeds erg goed. Zo goed zelfs, dat ik een tool heb geschreven om het proces helemaal te automatiseren! Deze is te vinden op GitHub: github.com/LucaScorpion/instant-sonar.