
Mobiele frameworks
Flutter, React Native, ‘gewoon’ Native, als je een app wil laten bouwen vliegen de termen je om de oren. Wat betekent het nou allemaal precies?
We bouwen ze al een jaar of 12. Hoogste tijd voor een stukje app-geschiedenis!
Rond 2009 bouwden we onze eerste mobiele apps. Er is veel veranderd, maar sommige dingen zijn nog precies hetzelfde: er waren (en zijn) twee grote spelers op de markt voor mobiele telefoons: Google met Android-toestellen, en Apple met de iPhone. Twee totaal verschillende systemen, die niet met elkaar uitwisselbaar zijn. In die tijd bouwde iedereen native apps: één app voor Apple iOS en één voor Android. Het voordeel? De app draait perfect op iOS of op Android. Het nadeel? Je bouwt de app twee keer. Dubbele uren, dubbele kosten, twee codebases, en dus óók dubbel risico op fouten.
Vanaf 2011 zijn er hybride frameworks zoals Phonegap en Xamarin die beide besturingssystemen combineren. Dat scheelt flink in de kosten en de tijd: één keer bouwen en je app is direct geschikt voor zowel iOS als Android. Maar de performance hiervan blijkt niet altijd optimaal, omdat de technologie nog in de kinderschoenen staat. Toch gaan veel bedrijven voor een hybride framework. Hoewel het op papier een goed alternatief lijkt, valt het in de praktijk jammer genoeg tegen. Daarop besluit Facebook een eigen framework te ontwikkelen.
React Native vs. Flutter
In 2014 lanceert Facebook React Native, een open-source framework. Net als bij veel andere frameworks is React Native gebaseerd op Javascript, een taal waar het merendeel van de ontwikkelaars mee bekend is. De betrouwbaarheid en de performance zijn goed. Voorbeelden van React Native apps zijn: Facebook, Instagram, Tesla, Airbnb en Skype.
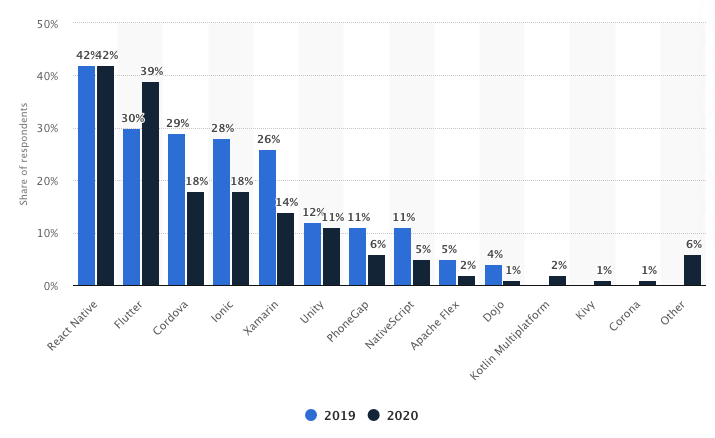
Maar Google zit ondertussen niet stil. Er wordt gewerkt aan een eigen hybride framework, Flutter. Flutter wordt uitgebracht in 2016 en is gebaseerd op de programmeertaal ‘Dart’. Dart komt – verrassing – ook uit de koker van Google. Dart maakt het voor veel ontwikkelaars net iets ingewikkelder om Flutter te gebruiken, maar toch boekt Google terreinwinst. Volgens Agile Tech werd in 2020 React Native 42% van de keren gebruikt, en Flutter 39%.

De grote truc
Bij Infi bouwen we 9 van de 10 keer onze apps in een hybride framework, doorgaans React Native omdat we dat op dit moment stabieler en meer volwassen vinden dan Flutter. Zo bouwden we voor een grote openbare vervoerder een app met complexe functionaliteiten zoals locatiebepaling, meteorologische functies en contactloos betalen vanuit de app, en tóch verliep het developen vlekkeloos en was de app exact op schema klaar.
Halen we nu onze neus op voor native apps? Nee, er is zeker nog plaats voor een native aanpak. Wel zijn de meeste vraagstukken tegenwoordig met een hybride framework sneller en goedkoper op te lossen. Wil je echter gebruik maken van een complexe user interface, met bijvoorbeeld animaties? Of wil je de maximale snelheid uit je app persen? Dan is native de juiste keus. De truc is tussen alle mogelijkheden de optie te herkennen die voor onze klanten het beste is. En ja, dat kan óók old school native zijn. Net als in 2009.
Infi. We make it real.
