Couverts-restaurantpagina opnieuw ingericht
Couverts kreeg een volledig nieuw design! Zo kwam dit nieuwe ontwerp tot stand.
Ruim een jaar geleden heeft een van onze langstlopende klanten Couverts zijn pijlen gericht op een vernieuwde consumentenwebsite. Aangezien de website vrij groot is, hebben we besloten het werk in delen op te splitsen en gefaseerd een nieuw design te implementeren.
De restaurantdetailpagina is als eerste aangepakt. Veel consumenten komen hier direct terecht vanaf de zoekmachines en het is ook deze pagina die de consument moet overhalen om bij het restaurant een tafel te reserveren. Voor zowel Couverts als voor de restaurateurs dus een belangrijk visitekaartje.
Een nieuw design
Er is besloten om de restaurantdetailpagina niet simpelweg te verbeteren, maar om een compleet nieuw design te implementeren. Hierbij is goed gepolst en onderzocht wat bezoekers het belangrijkst vinden in hun overweging voor een restaurant te kiezen.
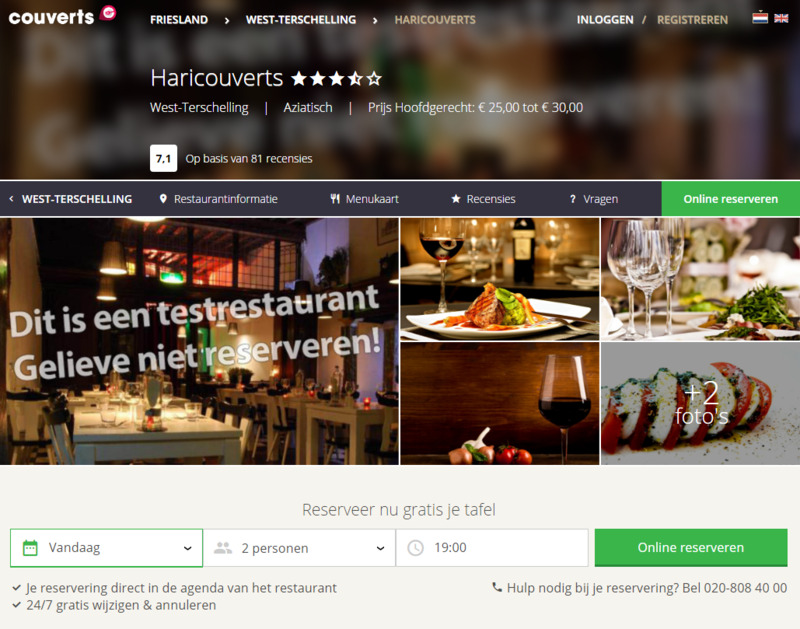
Klanten vinden foto’s bij de restaurantbeschrijving het belangrijkst. Deze worden door de restaurateurs aangeleverd en werden eerst getoond in een kleine en simpele weergave. Nu nemen de foto’s een groot gedeelte van de pagina in beslag. Zo krijgen restaurants een unieke pagina, maar blijft de Couvertsstijl herkenbaar door de pagina-indeling.
Het is nu ook mogelijk om de foto’s op groter formaat te bekijken. Klik op een foto en met een schermvullende diashow word je als bezoeker overgehaald te reserveren. Dit moedigt de restaurateurs aan om extra moeite te steken in hun foto’s. De mooiste profielpagina’s zijn van de restaurants met de beste foto’s.
Navigatie en reservering
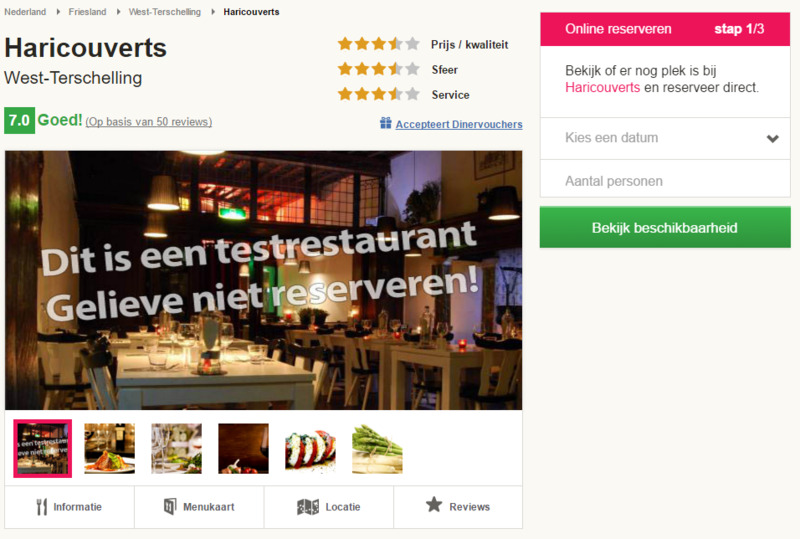
Om het zo aantrekkelijk mogelijk te maken om te reserveren ging er veel aandacht uit naar de reserveerflow. Deze vervangt de oude rode widget, die erg uit de toon viel. De nieuwe widget staat prominent in beeld en er is eenvoudig naartoe te navigeren. Het reserveren is een rustig proces met weinig vragen voor een zo hoog mogelijke conversie.
De rest van de restaurantdetailpagina is een grote, kalme weergave van alle informatie die op de oude ook te vinden was. Alles heeft een herkenbare stijl en de contentblokken worden gescheiden door uitvergrootte versies van dezelfde foto’s als uit de galerij. Hierdoor is het als restaurateur mogelijk zowel vorm als inhoud naar wens in te richten.
Technische overwegingen
De nieuwe detailpagina is losgetrokken van de rest van de site om met een schone lei aan het nieuwe design te kunnen werken. We hebben gekozen om Laravel 5 als basis te gebruiken; een modern PHP framework waar in sommige andere projecten binnen Infi naar tevredenheid mee gewerkt wordt.
Om de reserveerflow goed te laten werken is deze aangesloten op de Couverts-reserveerAPI. Deze API was in het leven geroepen zodat restaurateurs een reserveerwidget op hun eigen pagina konden zetten. Door het nu ook op de Couvertswebsite zelf te gebruiken konden we direct ervaren waar we in de API nog zaken konden verbeteren.
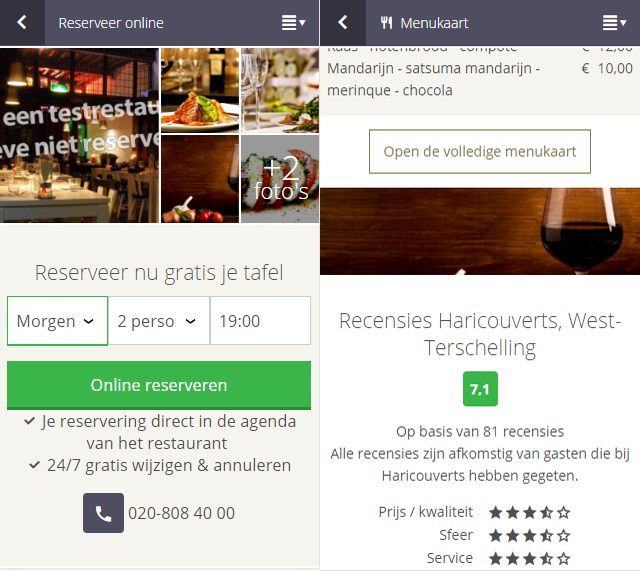
Daarnaast hebben we voor het frontend werk veel met jQuery in elkaar gezet, voor een nette CSS-opzet aan de hand van de SMACSS-richtlijnen gewerkt, en alles is met media queries opgezet om de pagina voor desktop, tablet en mobiel responsive te maken.
Het resultaat is een mooie en uitbreidbare pagina die onder de motorkap voor desktop en mobiel exact hetzelfde werkt, en die er fris en aantrekkelijk uitziet. De reacties van de restaurateurs waren enorm positief en ook de stijging in het dagelijkse aantal reserveringen was significant. Al met al een geslaagd project!