
Space Invaders: maatwerk software op Exec(ut) 2019
18 maart, 2019, namen de studenten van Exec(ut) tijdelijk Tivoli Vredenburg over. Hier stonden we te midden van 350 tech-enthousiastelingen en woonden we de presentaties van 8 sprekers bij. Je kunt op zo’n evenement natuurlijk niet met lege handen opdagen, daarom namen we onze homebrewed computergame mee. Trots delen we de inhoudelijke details van dit spel.
De roots: DomGame
Na wat brainstormsessies en prototypes kwamen we uiteindelijk uit op Space Invaders, voor ons toch wel een beetje het icoon van retro (de Space Invader leeft bij Infi doorgaands als wapendier). Om het extra tof te maken, hebben we er voor gezorgd dat de speler de instellingen kan invoeren op onze Arcadekast. Na het invullen kreeg de speler een klein printje met daarop de ingevulde settings en een gegenereerde nickname, wat als bewijs gold – de beste spelers konden namelijk een prijs winnen!
In deze blogpost leggen we je uit hoe je het spel zelf kan draaien, en eventueel aanpassingen kan doen.
Donaties
Voordat we de diepte in duiken van het spel zelf, bedanken we graag Exec(ut) en haar bezoekers! We gaven deze geen goodie packs weg, maar lieten bezoekers van onze stand een voucher inleveren. Met deze voucher konden bezoekers namens Infi een donatie pledgen aan de stichtingen; Girls not brides, Villa Joep en Kinderen van de voedselbank. Fantastische opbrengsten! Dank jullie wel.

Ruim twee jaar geleden maakten wij voor onze stand op DomCode het spel DomGame. Voor onze stand op Exec(ut) leek het ons leuk weer zo’n toffe eyecatcher te hebben, maar we vonden het ook tijd voor iets nieuws.
Een van de kerncomponenten van de DomGame wilden we er wel inhouden: spelers geven bij de start een aantal parameters op, op basis waarvan het spel gespeeld wordt. Tijdens het spel hoeft de speler dus niet aan de knoppen te staan, en kan er dus in geval van drukte uit een queue gespeeld worden. En als het rustig is, kunnen we een paar spelletjes starten met willekeurige waarden, zodat er toch wat leuks te zien is.

Werking van het spel
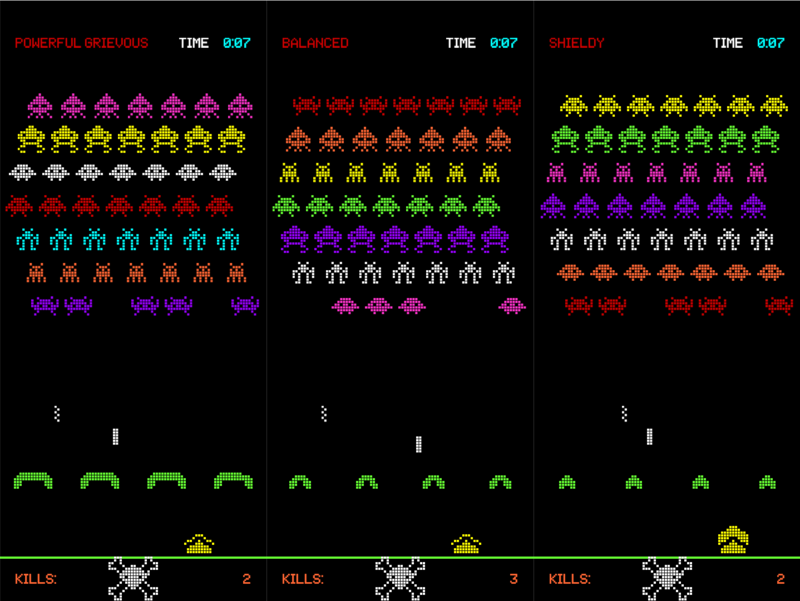
Het spel bestaat uit een (min of meer) klassiek Space Invaders-scherm: bovenin een groep aliens die je beschieten, onderin je ruimteschip en daartussen nog wat schilden.
Het schip beweegt met een vaste snelheid heen en en weer, en schiet regelmatig op de aliens. Het aantal schoten per minuut en de snelheid van de “lasers” kan de speler instellen (deze vallen tezamen onder de noemer “firepower”). Verder kan de speler kiezen voor schilden op het schip: als het schip dan wordt geraakt gaat er een schild af, maar blijft de speler in leven (“shields”). Als laatste kan de speler instellen hoe groot de kans is dat een schot van de aliens ontweken wordt (“dodge chance”).

Ook de schilden die tussen de speler en de aliens staan zijn instelbaar: de speler kan ze breder (“defense width”) en dikker (“defense height”) maken.
Natuurlijk kan de speler niet alles tegelijk: er is een beperkt aantal punten beschikbaar en aan elke upgrade zijn kosten verbonden.
Projectopzet
Het project is bijna volledig gebouwd op webtechnologie en bestaat uit een aantal losse onderdelen:
- Ten eerste is er een server, die de spelersqueue beheert en de scores bijhoudt. Deze is geschreven in NodeJS;
- daarnaast is er de frontend. Deze Angular webapplicatie bevat de verschillende pagina’s van het spel: een met de game en een met de highscores en queue;
- natuurlijk is er ook nog de input-software op de arcadekast;
- als laatste is er nog het Space Invaders-spel zelf, dit is een los project wat na compilatie naar de frontend wordt gekopiëerd.
Je vindt het geheel op onze GitHub repo.
Een kleine kanttekening
Dit was voor ons Infiërs een hobbyproject, waarbij we spelen met nieuwe technieken, grote ideeën hebben die door tijdsdruk kleiner worden en last hebben van ons gewone werk wat er tussendoor wordt gefietst. Het *kuch* kan daardoor zo zijn dat de code niet overal zo netjes of duidelijk is als je van ons zou verwachten. Zolang het maar werkt!
Server
De server moet als eerste gestart worden. Dit doe je als volgt:
- Ga naar de directory
server/in het project npm install(alleen de eerste keer)npm start
De server houdt de data bij in de directory .node-persist/, je kan de inhoud hiervan verwijderen als je weer wil beginnen met een lege lijst.
Frontend
In onze situatie draaien de server, een webserver voor de frontend en de input-applicatie allemaal op dezelfde computer. Als dat bij jou niet zo is, moet je eventueel in de code nog even de host van de server aanpassen, deze staat namelijk standaard op localhost.
De frontend hebben we uit luiheid gewoon geserveerd met de developmentserver van Angular (in NodeJS). Starten doe je op dezelfde manier als de server:
- Ga naar de directory
frontend/in het project npm install(alleen de eerste keer)npm start——host 0.0.0.0
De host optie zorgt ervoor dat de frontend ook vanaf andere computers in je netwerk bereikbaar is, en is dus niet nodig als je alles op 1 computer wil draaien.De frontend server start nu op. Je kan het dashboard openen op http://localhost:4200/dashboard. Je ziet dan nog wel een warning dat de match server offline is, dat is omdat de game nog niet is opgestart. Je kan die starten door http://localhost:4200/game te openen. Deze toont in eerste instantie een zwart scherm, en als er geen nieuwe games worden aangemaakt (zie hieronder) dan zal hij na een enige tijd automatisch 4 demo-spelers tonen.
Input
Nieuwe spellen aanmaken doe je met de input-software. Deze wijkt een beetje af van de rest, want deze is namelijk in Rust en OpenGL geschreven. We wilden hier ook eens mee spelen!
Ook hier wil je mogelijk het adres van de server aanpassen, in dit geval dan dit in backend_address.txt. Daarna is het een kwestie van cargo run—release – vergeet alleen niet eerst Rust te installeren als je dat nog niet hebt gedaan, anders doet dat natuurlijk helemaal niks.
Dit project is redelijk hard-coded voor een resolutie van 1920×1080, dus als je een andere resolutie gebruikt kan een en ander wel eens een beetje scheef staan. Verder gebruikten wij Windows 10 op dit systeem, al hebben we het met wat kleine fixes in ieder geval ook werkend gekregen op MacOS.
Onze arcadekast heeft de volgende input-mapping:
| Input | Toets |
|---|---|
| Linker speler, omhoog | ? |
| Linker speler, links | ? |
| Linker speler, omlaag | ? |
| Linker speler, rechts | ? |
| Rechter speler, omhoog | R |
| Rechter speler, links | D |
| Rechter speler, omlaag | F |
| Rechter speler, rechts | G |
Je kan deze toetsen gebruiken om je instellingen in te geven; gebruik naar rechts op “submit” om te instellingen te versturen. Als die zijn verstuurd naar de server worden ze in de wachtrij gezet. Zodra er minimaal vier spelers zijn wordt een nieuw spel gestart met de eerste vier.
Labelprinter
De invoer-software maakt ook printjes van je invoer, met behulp van een labelprinter. De labelprinter die wij hebben gebruikt is de Epson TM-T20II. We hebben deze printer geïnstalleerd en gedeeld op pad \\(pc-naam)\\EPSON. . Waarschijnlijk werkt het ook (min of meer) prima met andere printers, maar dat hebben wij niet geprobeerd! Gelukkig werkt de software ook prima zónder (label)printer.
Game
De game wordt geserveerd door de frontend, dus daar hoef je niets aan te doen. Echter, als je wijzigingen maakt aan de game moet je een productie-build maken en deze kopiëren naar de frontend. Het lag in onze bedoelingen om dit mooier te integreren, maar je weet hoe dat gaat…
Ontwikkelen
De ontwikkelversie van de game starten lijkt heel erg op de server en de frontend:
- Ga naar de directory
game/in het project npm install(alleen de eerste keer)npm run dev
Je kan de game vervolgens openen op http://localhost:8080/ (je kan dit het beste in Chrome doen). Je wordt getrakteerd op een zwart scherm: hij begint niet automatisch. Open de JavaScript console en type devStart() om de games te starten. Als je de configuratie van de testspelers wil aanpassen kan je dat doen in index.ts:44.
Releasen
Nu je allemaal te gekke aanpassingen hebt gedaan wil je die natuurlijk ook terugzien in de frontend die is gekoppeld. Dat hebben we gelukkig niet zo moeilijk gemaakt: voer npm run build uit: er wordt dan een productiebuild gemaakt én deze wordt meteen naar de juiste directory verplaatst. Als je de frontend-server hebt draaien zie je dat die de changes oppakt en meteen uitserveert. Handig!
Credits!
Ons projectteam bestond uit:
Adolfo – Server
Laurens – Frontend
Hanneke – Game
Peer – Retro input
Susanne – Vormgeving
Tot slot
Nu je weet hoe je het project draaiend krijgt, kan je er lekker in rondneuzen en dingen kapotmaken verbeteren naar je eigen zin. We wensen je veel plezier met onze Space Invaders!
