Dag en nacht CSS animaties
Sinds 2021 experimenteren we bij Infi met “gildes”: verbonden door één onderwerp (maar cross-team) lekker nerden! Een van onze start-gildes is gefocust op CSS. Om de zoveel tijd organiseert iemand een bijeenkomst, en ditmaal had Drikus ons gevraagd een “dag/nacht” animatie met CSS te maken.
Nu ben je natuurlijk benieuwd wat onze resultaten waren?! Niet getreurd, we hebben ze op een rijtje gezet voor je.
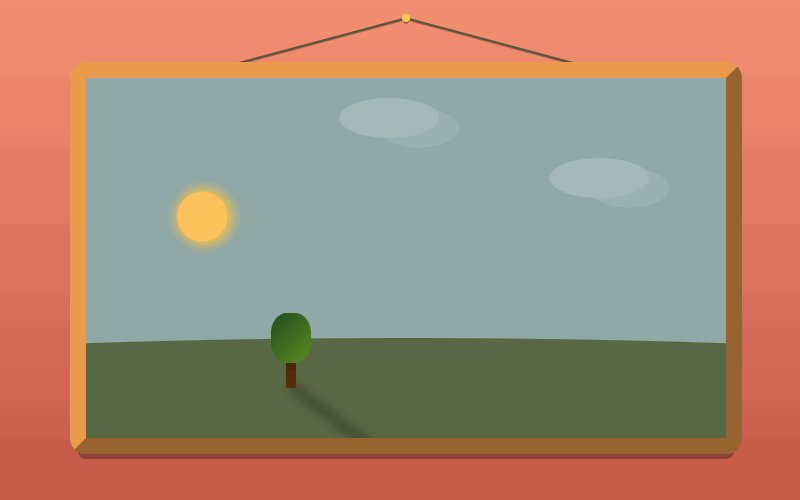
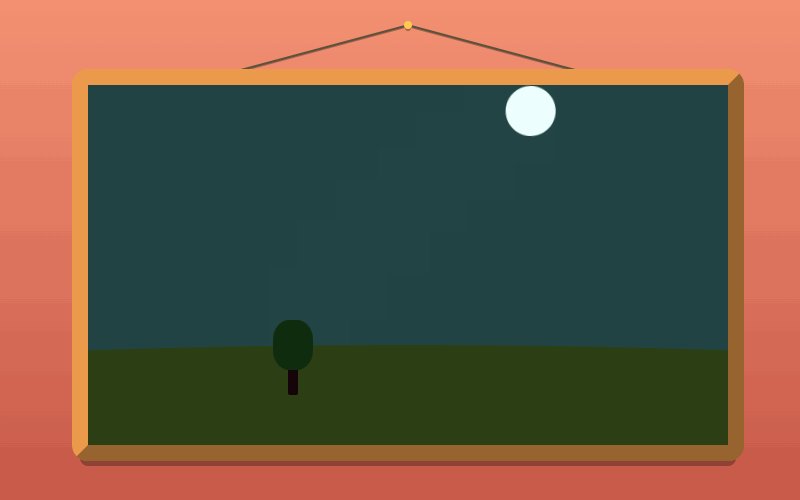
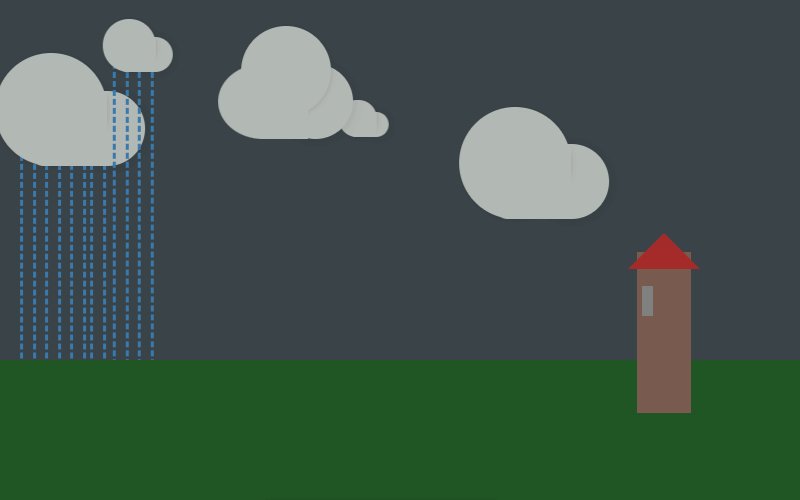
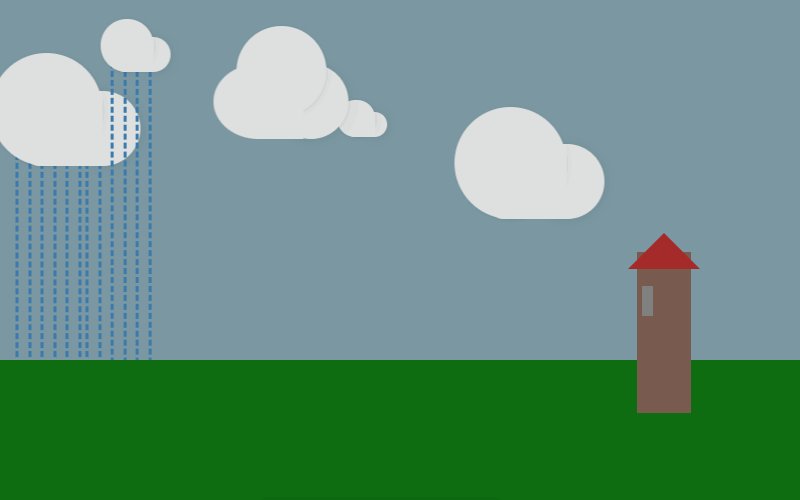
Drikus had een optioneel startpunt op CodePen.io gemaakt, Steven en Drikus zelf hebben daar op voortgebouwd. De uitkomst van Steven (CodePen link) ziet er zo uit:

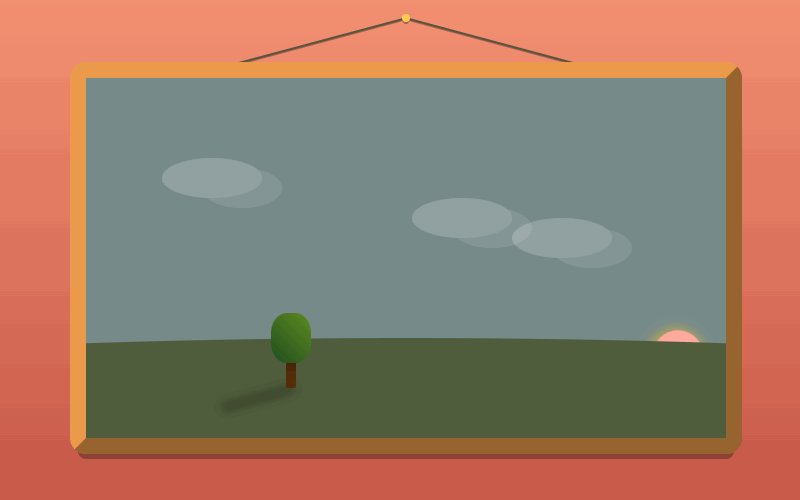
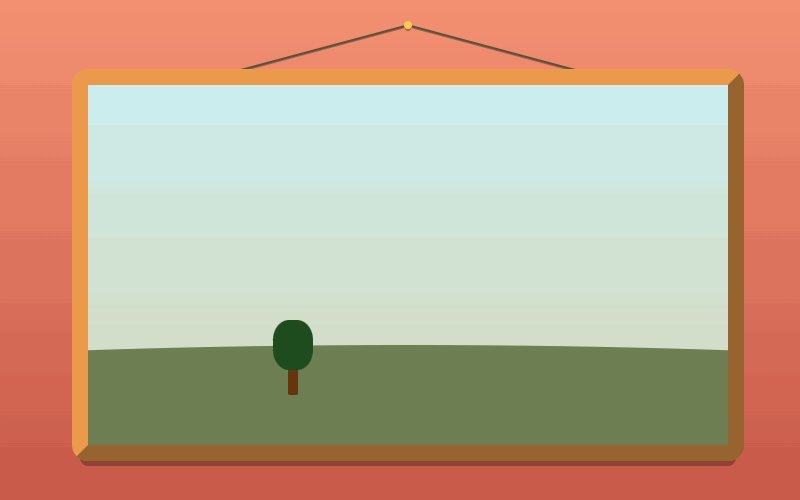
En die van Drikus (CodePen link) vergelijkbaar, maar toch ook weer anders:

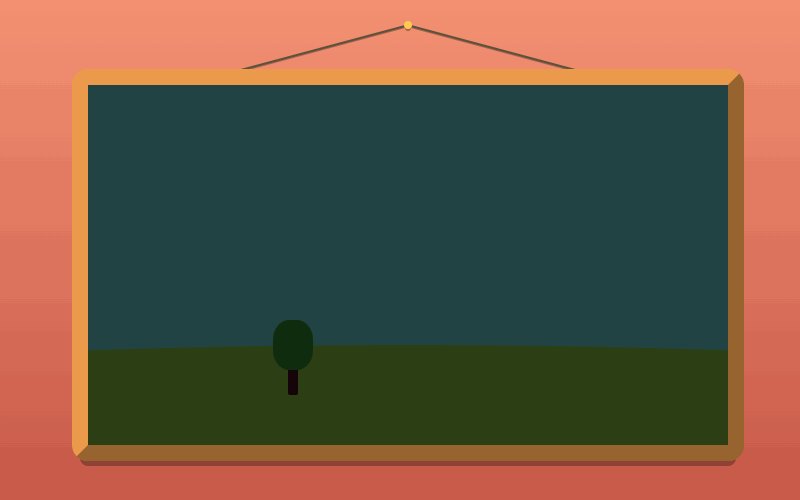
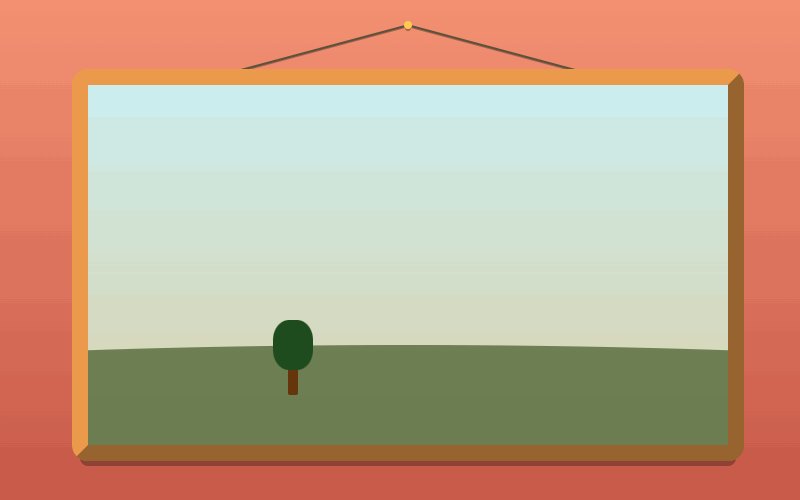
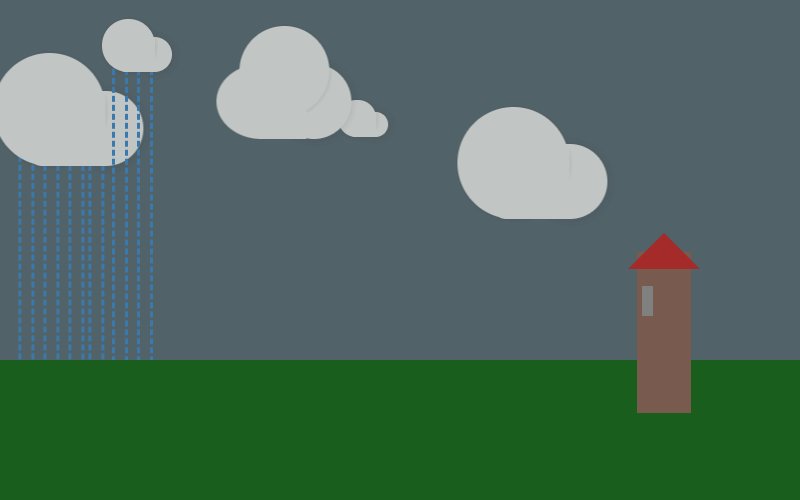
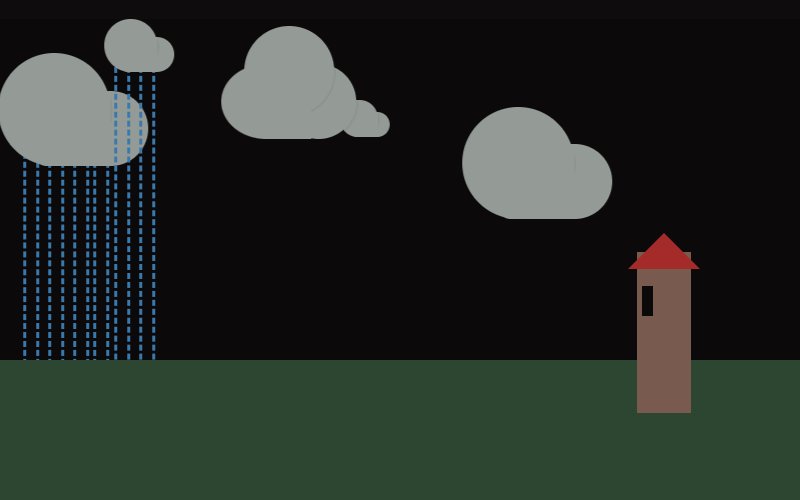
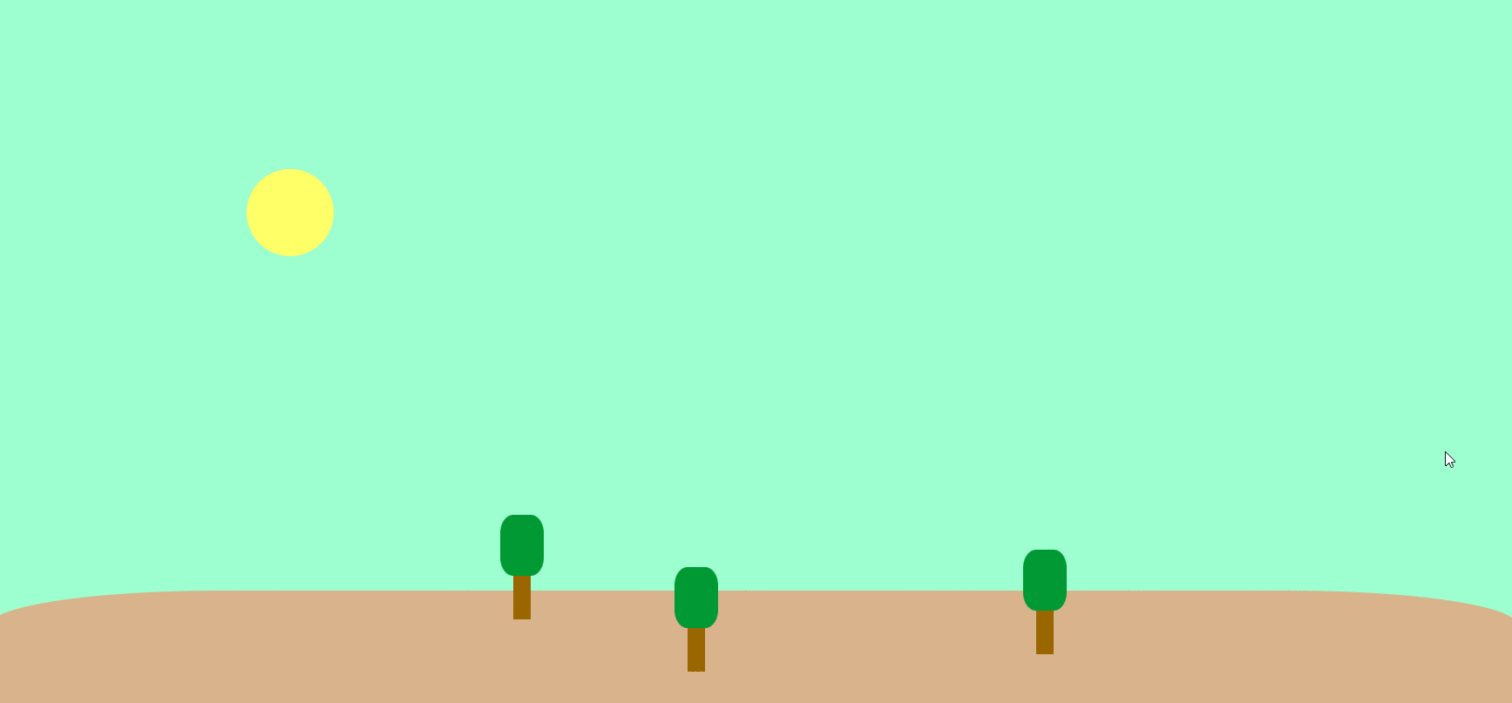
Zowel Bryan (CodePen link) als Michelle (CodePen link) hebben hun experimenten op iets andere objecten en hemellichamen losgelaten:


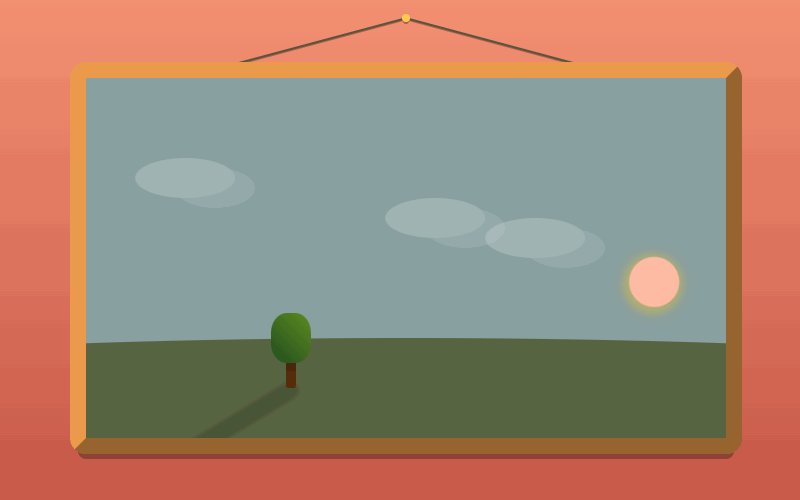
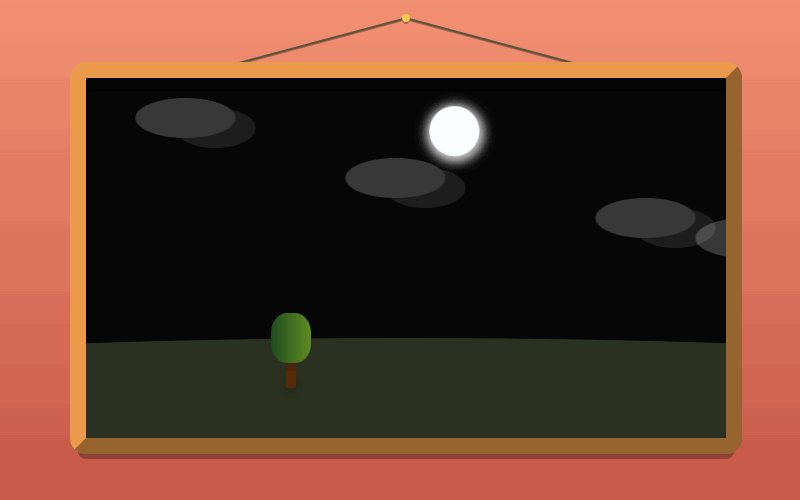
Tot slot Jeroen (CodePen link) die heeft valsgespeeld met een PNG image van het Infi Utrecht kantoor, en de CSS animaties daaromheen heeft gebouwd:

Kortom, zoals je aan deze animated gifs (uit te spreken zoals “gif” in “vergif”!) kunt zien: we hebben ons vermaakt! En we hebben ook weer een hoop geleerd over transitions, bezier curves, animation-delays, timing, en aan de bottom-line vooral hoe bewerkelijk het is om precieze animaties te maken. En hoewel we hier spelenderwijs leren, helpt het natuurlijk wel weer bij het maken van meer functionele animaties in klantprojecten. De perfecte mix!
Ennuh, zoek jij ook die “perfecte mix” van spelenderwijs leren en functionele software bouwen? In Utrecht, Amsterdam, of Nijmegen? Je weet werkenbij.infi.nl te vinden, toch?!